Overview
I designed a user-friendly website for an Optometry Network, enabling their member clinics to offer patients an easy way to schedule appointments and manage their eye care needs online. The platform equips optometrists with tools to enhance patient engagement, streamline appointment scheduling, and provide access to prescriptions and appointment-related documents.
Design Goal
How might we design a streamlined, intuitive, and accessible platform that addresses these pain points and enhances the overall patient experience.
 Project Role
Project Role
 Team Structure
Team Structure
 Tools
Tools
Creative Discovery
The Creative Discovery phase was a six-week process focused on gathering insights into the project and client needs while also educating the client on our process, terminology, and project requirements. Since direct user research was not conducted, we relied on industry best practices, competitor analysis, and heuristic evaluations to inform design decisions, ensuring an intuitive and patient-friendly experience.
Key Activities Conducted
- Feature Set Workshops: Identifying and prioritizing essential features for the website.
- Navigation Recommendations: Creating an information architecture and establishing key performance indicators (KPIs) for usability.
- Competitor Analysis: Evaluating industry benchmarks to identify strengths, gaps, and best practices.
- Design Style Exploration: Establishing a cohesive visual identity aligned with the client's brand and accessibility standards.
- Hero Flow Prototyping: Developing a high-fidelity prototype showcasing the ideal user journey through the platform.

From Creative Discovery to Product Launch

Client & Stakeholder Workshops
To align on business goals, user needs, and technical constraints, we conducted workshops to gather insights. These sessions focused on defining key success metrics (e.g., appointment volume, patient retention), identifying essential features, and addressing pain points from both patient and clinic perspectives.
Activities:
- Discussed overarching goals: improving patient engagement, streamline appointment scheduling, and enhance self-service capabilities.
- Define success metrics (e.g., appointment volume, patient retention, portal logins).
- Document pain points from both the patient and clinic perspectives.
Feature Definition Workshop
For feature definition, we conducted a workshop with the client to identify and define the key features of the website.

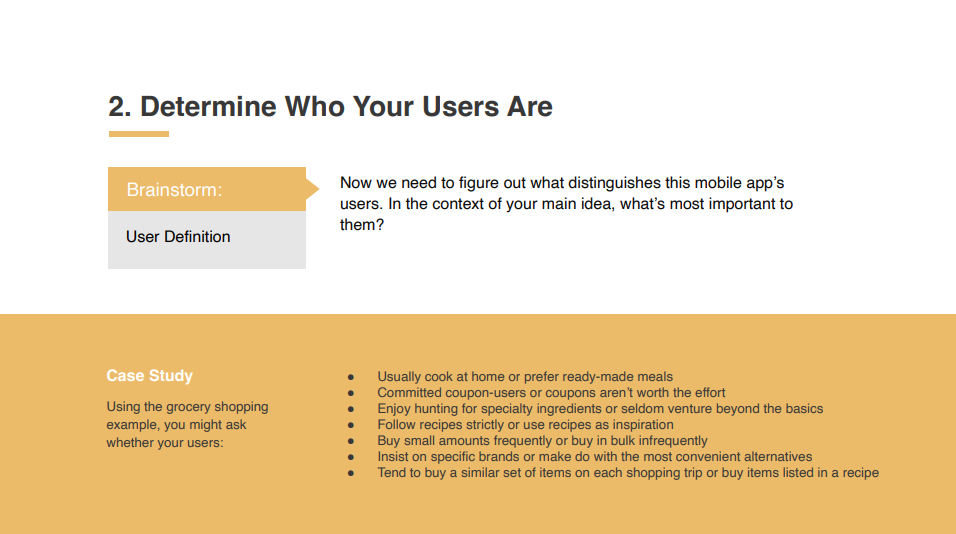
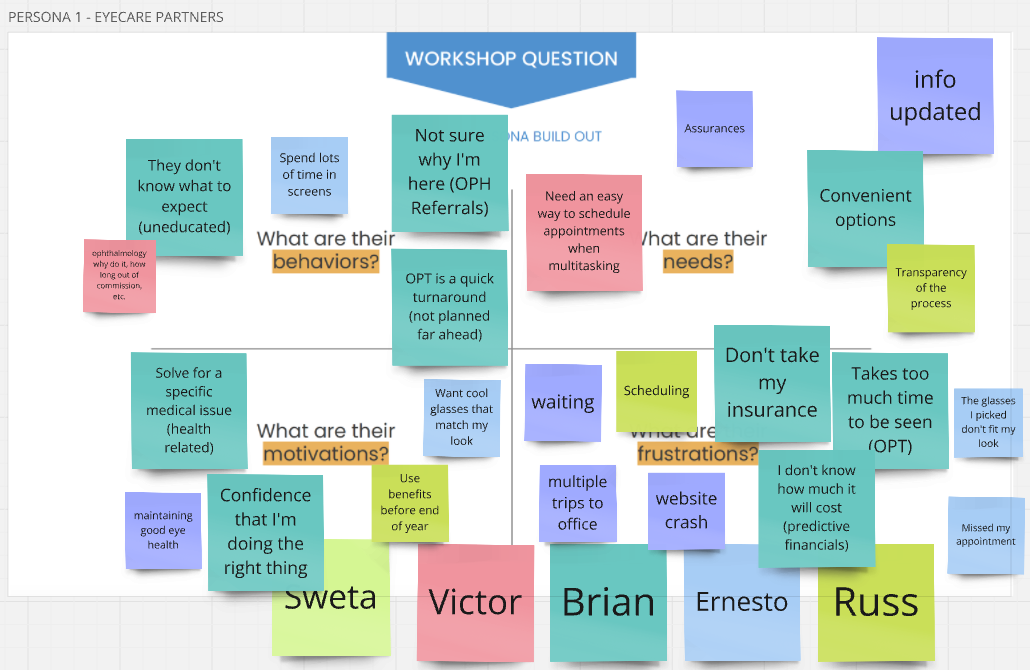
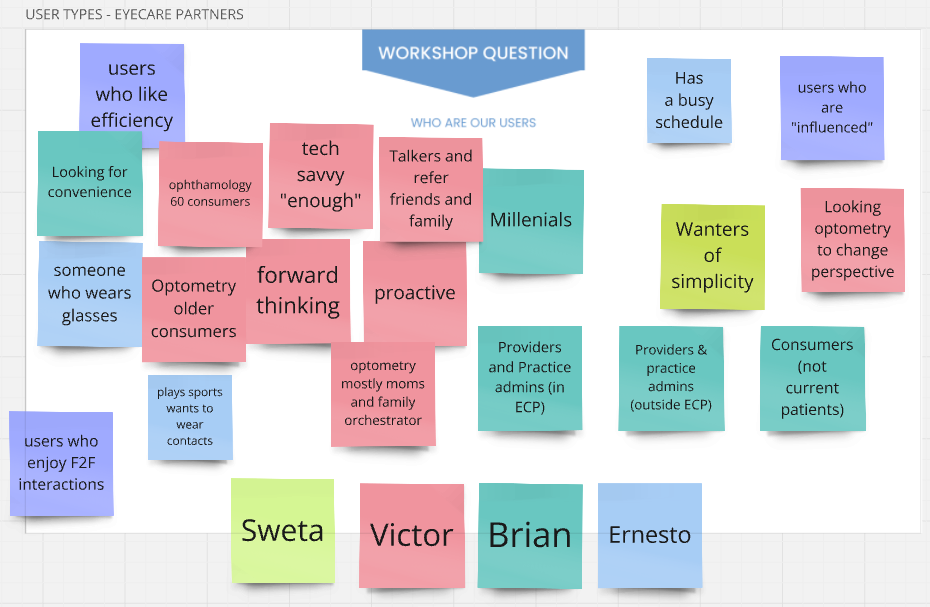
Persona Discovery & Behavior Mapping
In this workshop, we collaborated with the client to define user personas by exploring their behaviors, needs, motivations, and frustrations. Through guided discussions and exercises, we identified key user characteristics and pain points, ensuring the product aligns with real user expectations and enhances their overall experience.



Primary Persona: Sarah
From our workshops, we created Sarah—a representation of our key user. Her needs, motivations, and frustrations shape our design decisions, ensuring a user-focused experience.

App Definition Statement Workshop
Goal: Align stakeholders on a clear, user-centered definition of the website's purpose and value.

Definition Statement Outcome
Following our workshop with the client, we aligned on the statement:
"A convenient tool for active people who are managing their eye care needs."
This statement serves as our guiding vision, ensuring the solution meets user and business needs.