The Problem
The company saw an opportunity to help users who suffered from back pain avoid back surgery. Empowered Decisions was created to cut down the cost of surgery and help people get back to living and enjoying life without back pain.
We needed to find out how to provide users with tools, information, and a guide to improving their back pain.
The Solution
How might we help users have a healthier back and get back to enjoying an active life free of back pain?
"To empower users suffering from back pain to live pain free, embrace a healthier, more joyful lifestyle, and bypass expensive surgeries."

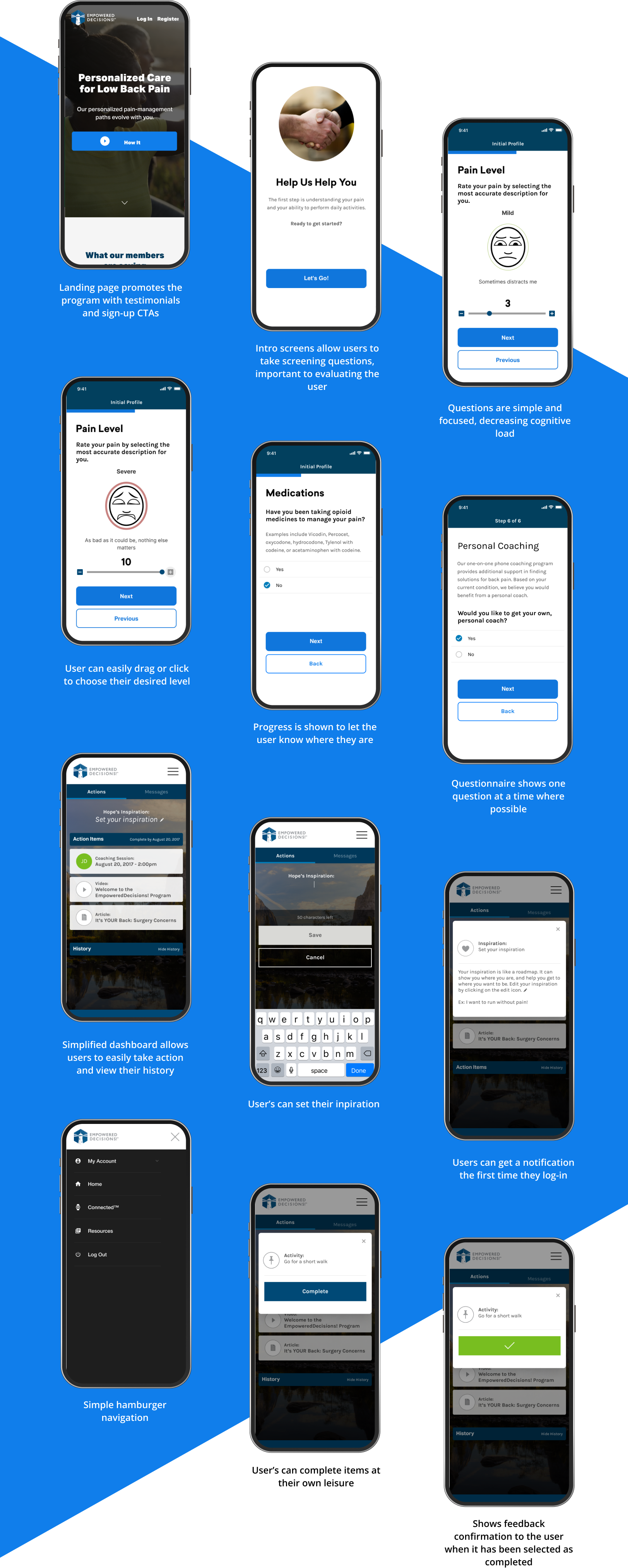
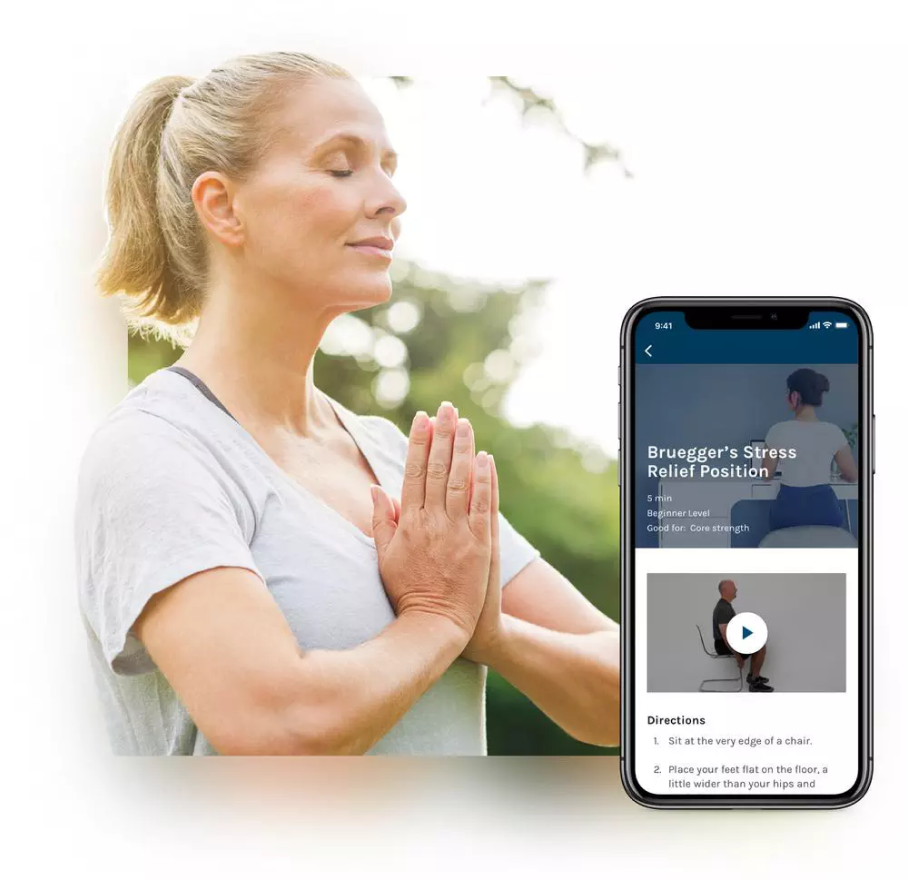
Develop a platform that offers users comprehensive courses, articles, and videos to effectively address back pain, while facilitating communication and guidance from their dedicated coach.
Project Role
Tools
Team Structure
Stakeholders: Clinicians, Project Manager, Wellness Consultants.
Agile team: 2 Designers, Product owner, Scrum Master, Business Administrator, QA and Devs
Process
Understand the problem and learn who our users are.
Gain empathy and insights into the needs, desires, and pain points of the target users
User Research
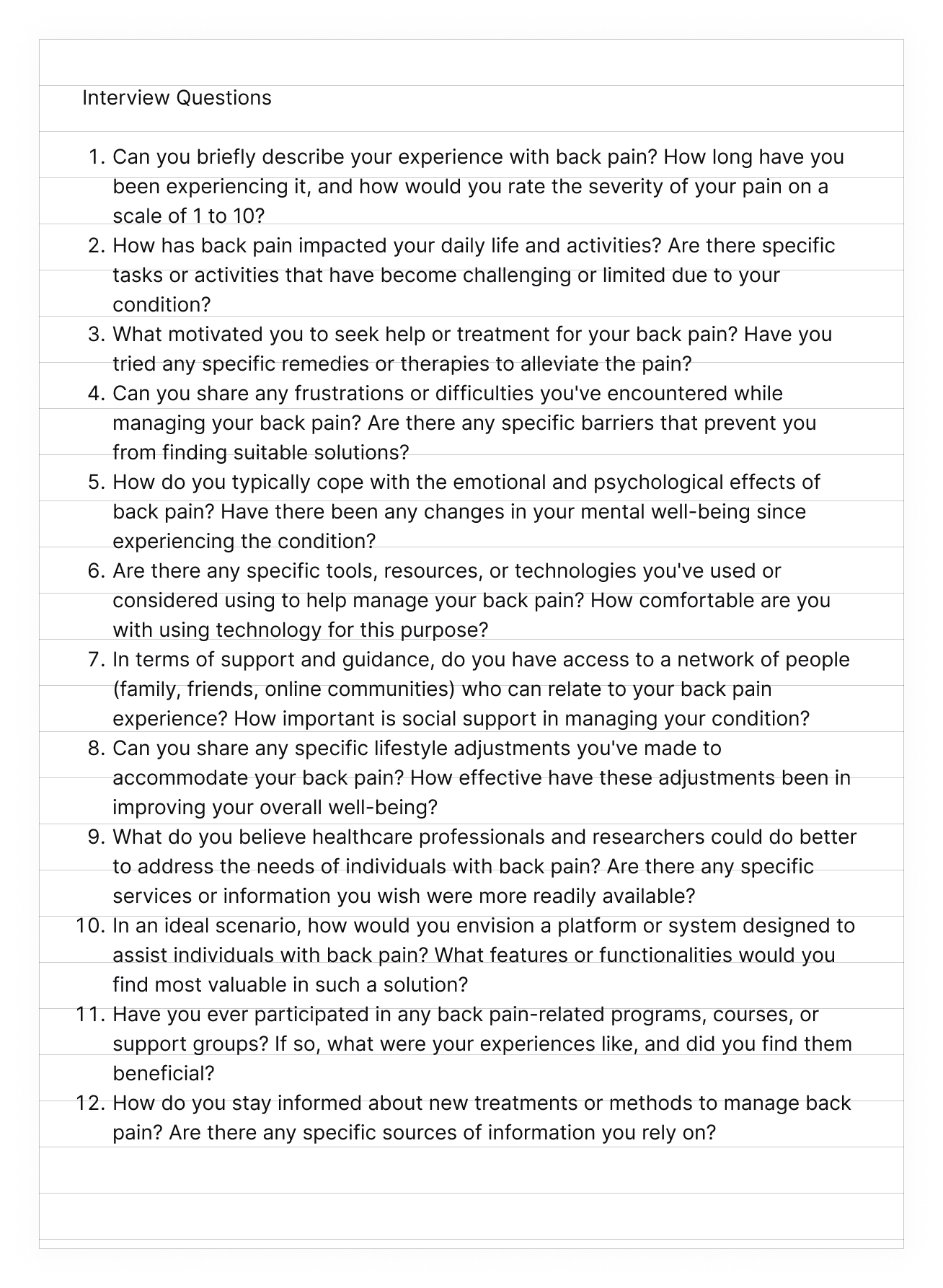
User Interviews
Interviewed 7 participants to learn about their experience, goals and pain points.
Survey and Social media research
Sent out surveys to ask about people’s experience with back pain and the level of their pain.

Key Findings
Key Finding 1
Information is scattered and its hard to know where to look.
Key Finding 2
Impact on daily life, including limitations in mobility, work productivity, and participation in activities.
Key Finding 3
Openness to using mobile apps, wearable devices, and online platforms.
Key Finding 4
Tried coping mechanisms: theraphy, excercises, pain medication.
Key Finding 5
Would do anything their health coach suggests.
Key Finding 6
Prefers chat option to talk with therapist
Facts
of people with back pain will consult a healthcare provider for their condition
of people with acute back pain will go on to develop chronic back pain.
People between the ages of 30 and 60 are most commonly affected.
2019 Study: back pain is the leading cause of disability worldwide, affecting millions of people.
Brainstorming
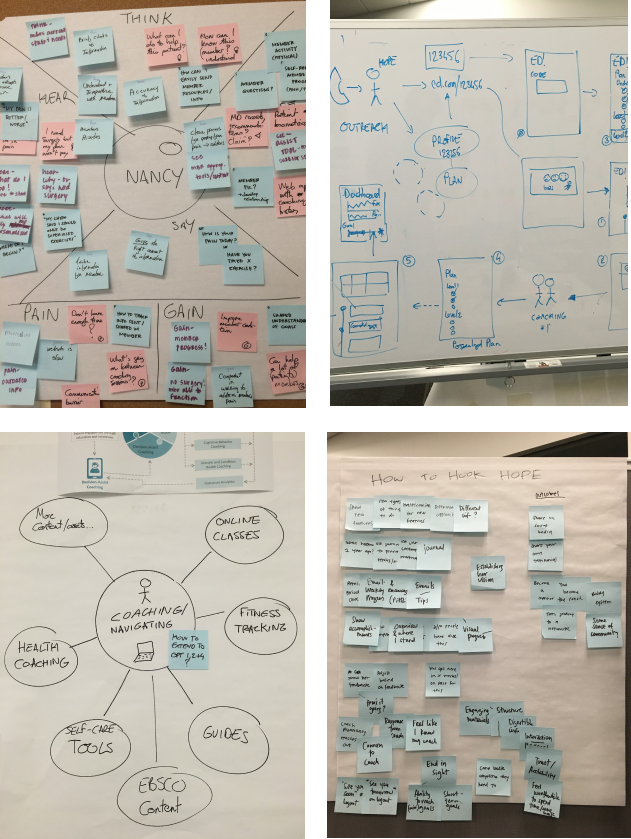
When brainstorming with stakeholders we worked together to come-up with initial design solutions, brainstorming ideas to address what we learned about the user needs. Wse will first engage in empathy mapping to gain a deep understanding of our target persona's needs, preferences, and pain points. This will serve as the foundation for our ideation process.
Next, we will leverage affinity diagrams and user flows to organize and visualize the collected insights, enabling us to identify patterns, prioritize ideas, and uncover potential design opportunities.
Throughout the collaborative session, we will actively encourage open communication and foster a creative environment, valuing each stakeholder's unique perspective and expertise. By combining both data-driven insights and the valuable input from stakeholders, we can ensure that our design solutions align with the real-world expectations and aspirations of our target audience.
Our ultimate goal is to create a user-centric and intuitive product that addresses the specific needs of our persona, leading to a seamless and delightful user experience.

Process
Understand the needs, goals, and preferences of the target users, as well as the context in which they will interact with the product or service. This stage lays the foundation for designing a user-centered experience that aligns with the user's expectations and delivers value to both the user and the business.
Gain empathy and insights into the needs, desires, and pain points of the target users
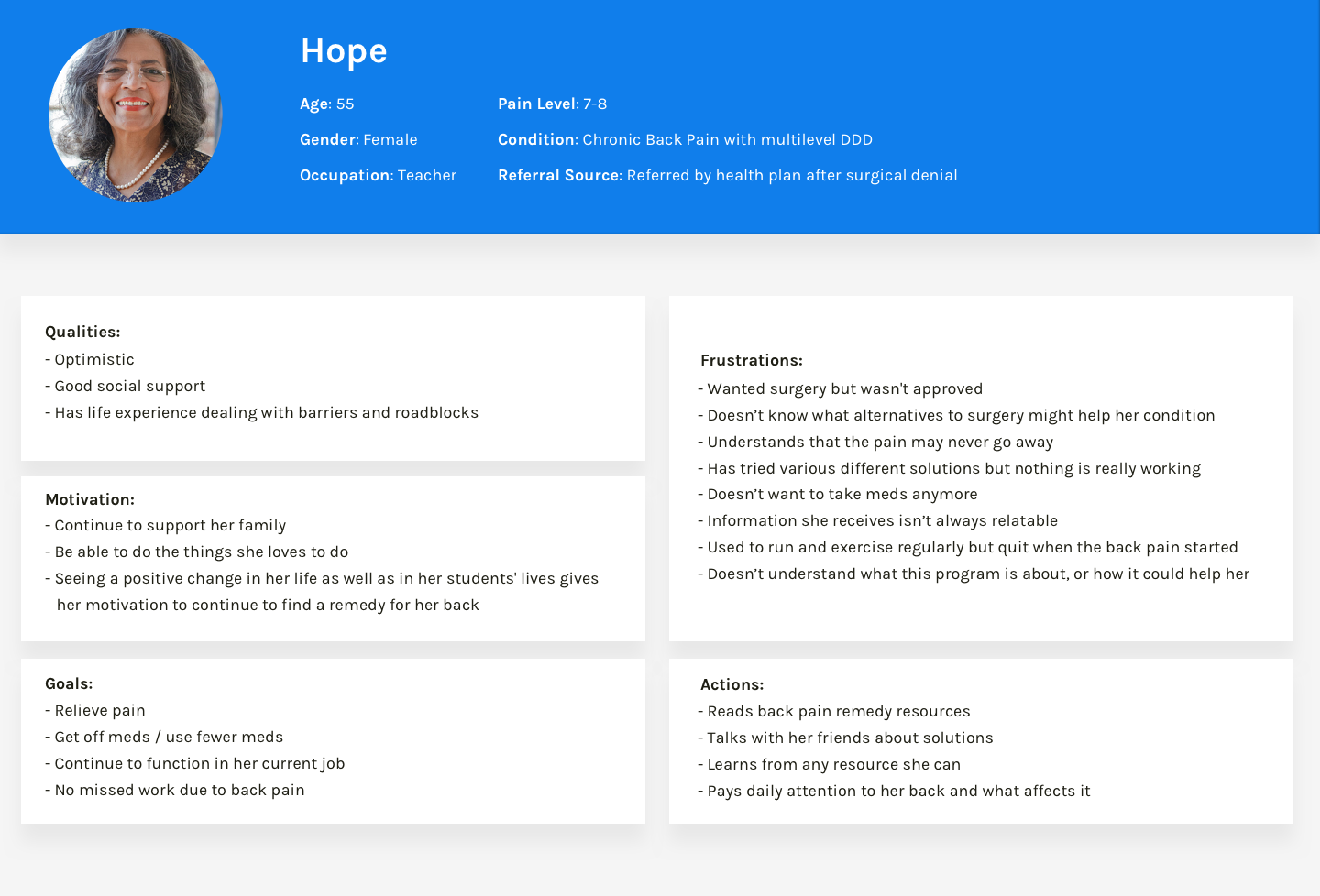
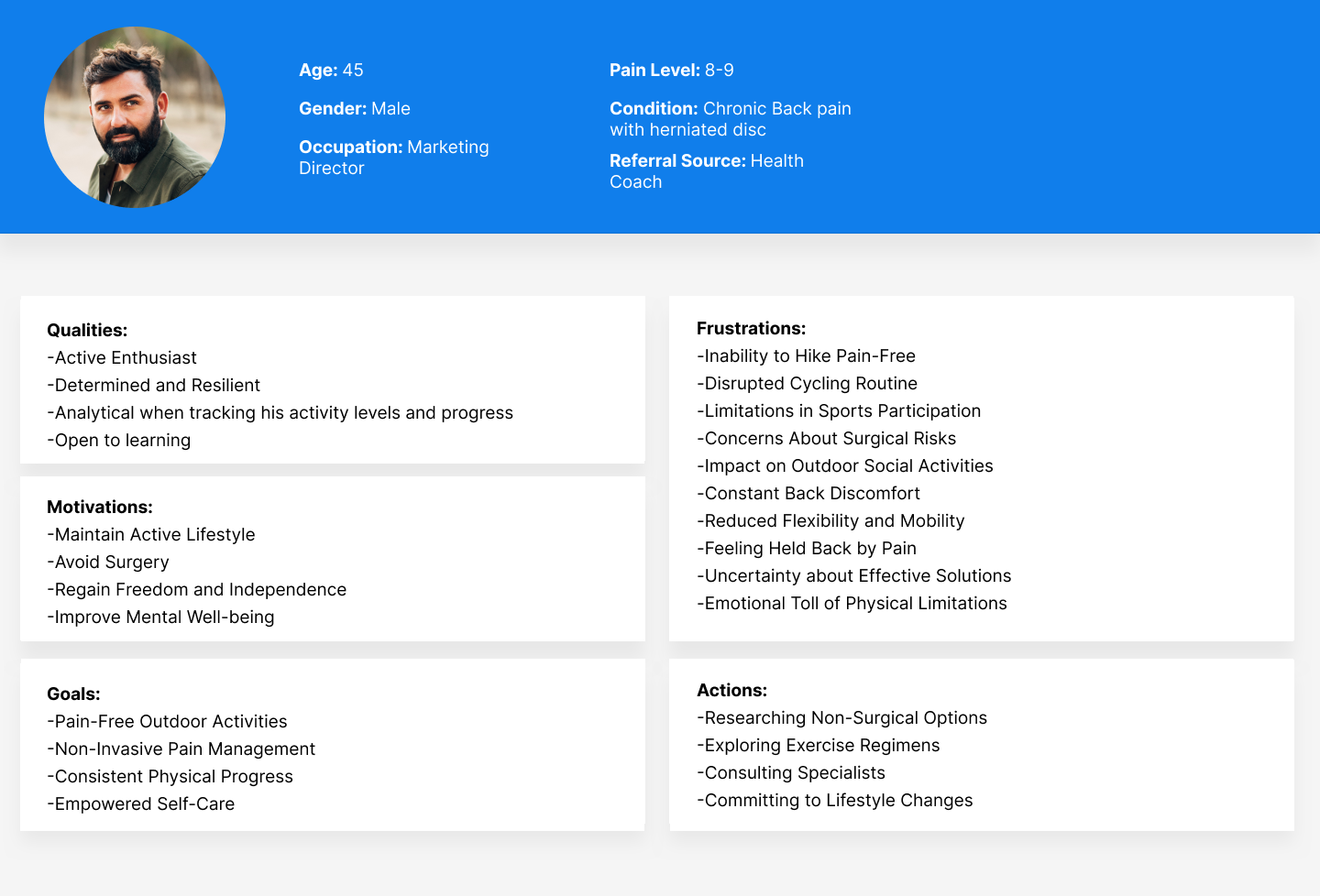
Persona


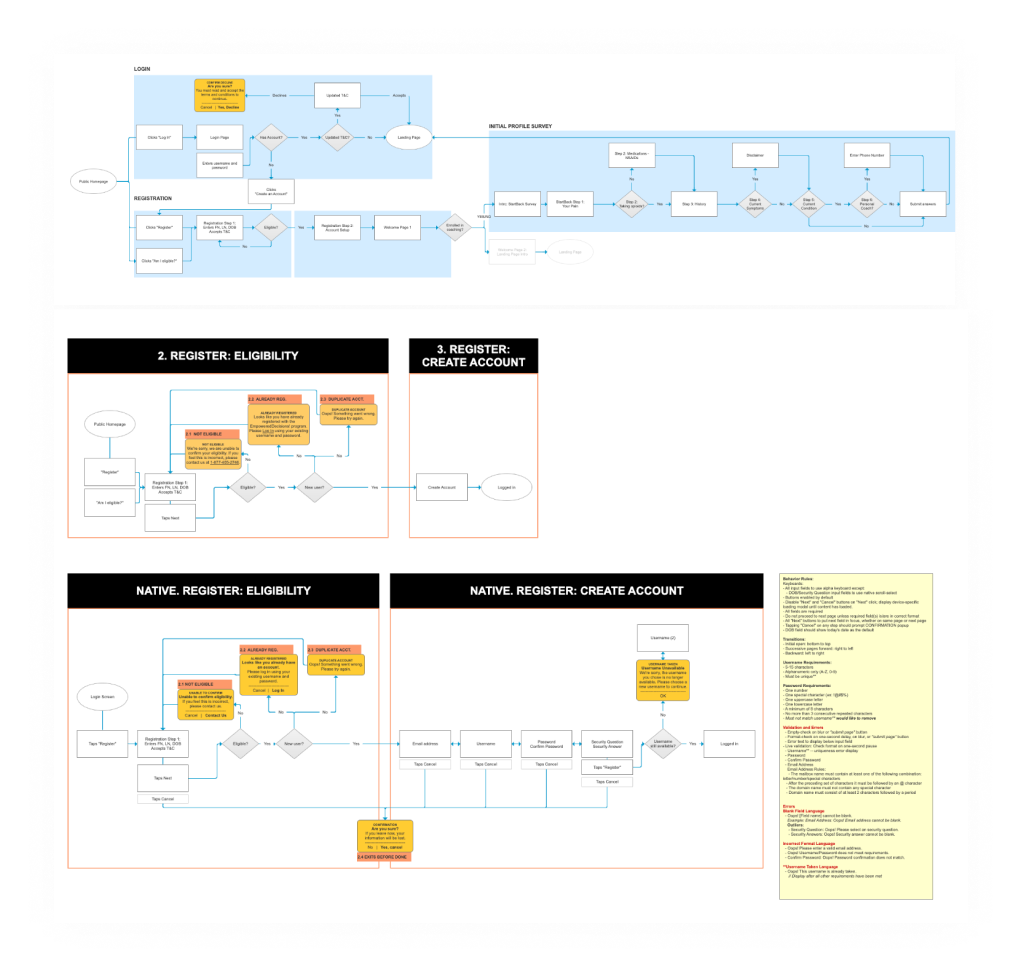
User Flows
User flows help to visualize and map out the optimal journey a user will take while interacting with a digital product or service. User flows are essential in the design process because they help designers understand and anticipate how users will navigate through the system, step by step, to achieve their goals.

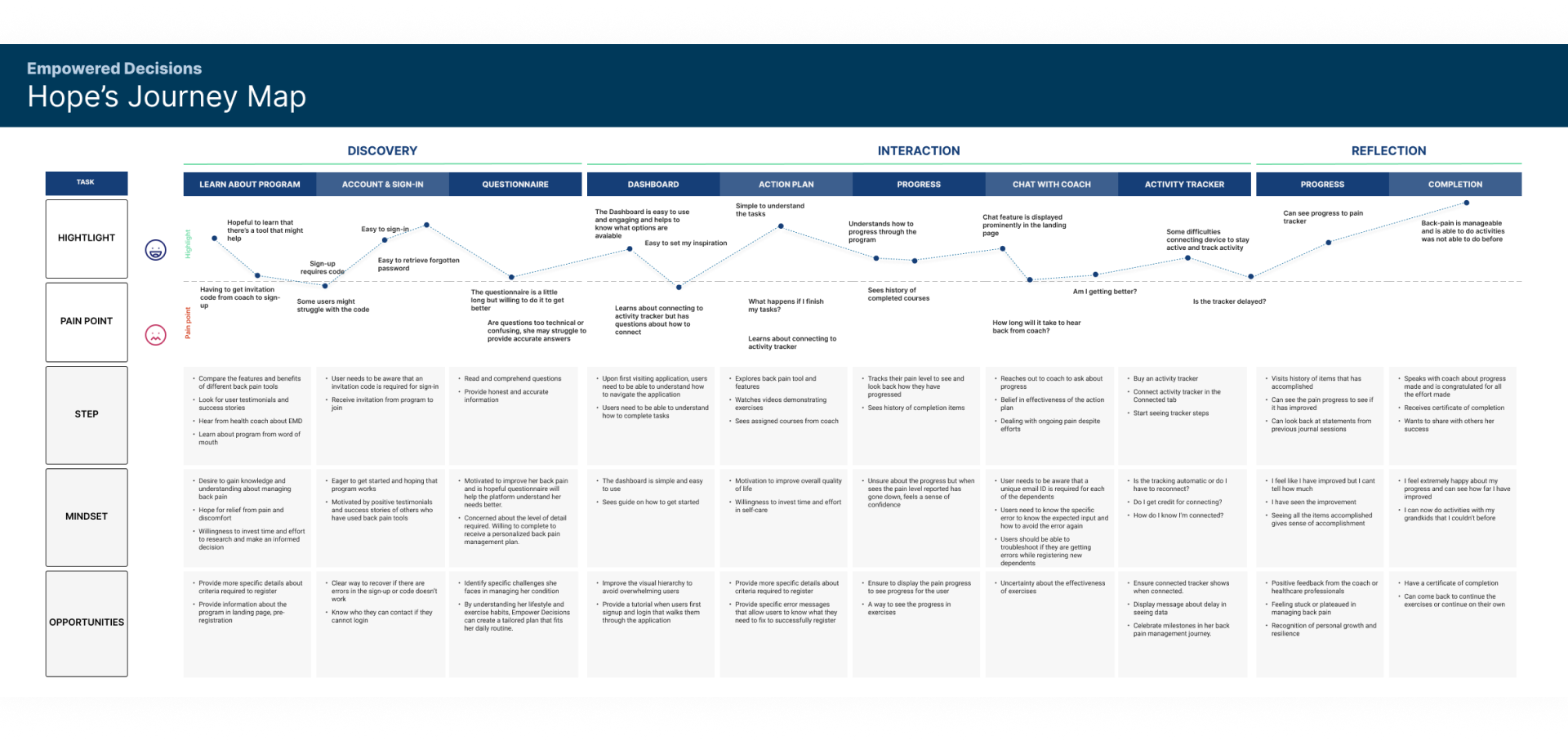
Journey Map
Creating the journey map helped us understand the user's experience, emotions, and pain points across multiple touchpoints throughout their interaction with a product or service. It helped us identify opportunities for improvement, align the team around user-centric goals, and ultimately craft a more empathetic and satisfying user experience.

Process
Ideation is where we brainstorm and generate a wide range of design ideas and concepts. These ideas are then refined and prioritized based on their potential to meet user needs and project goals.
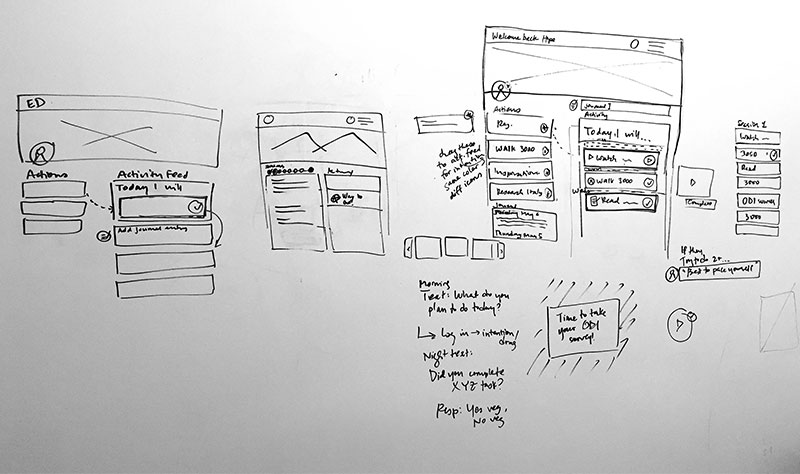
Sketches
Sketching is not only helpful for myself to come up with ideas and ideate but it is crucial for the creative process and also helps engineers, and innovators generate, explore, and communicate ideas effectively. This is where we start visualizing our ideas and solving the user needs. It is a way to generate quick ideas, making them tangible, iterate quickly with the team, collaborate and communicate.

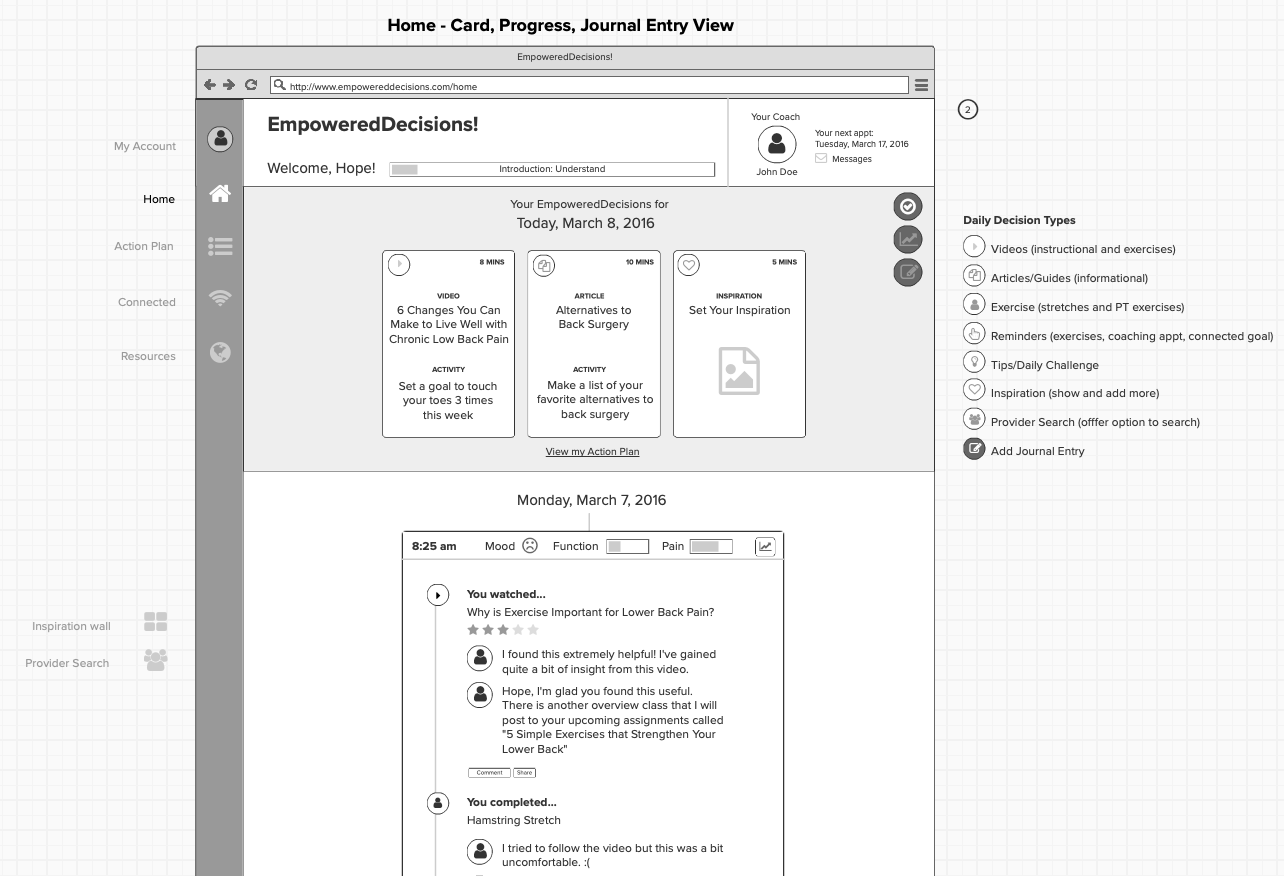
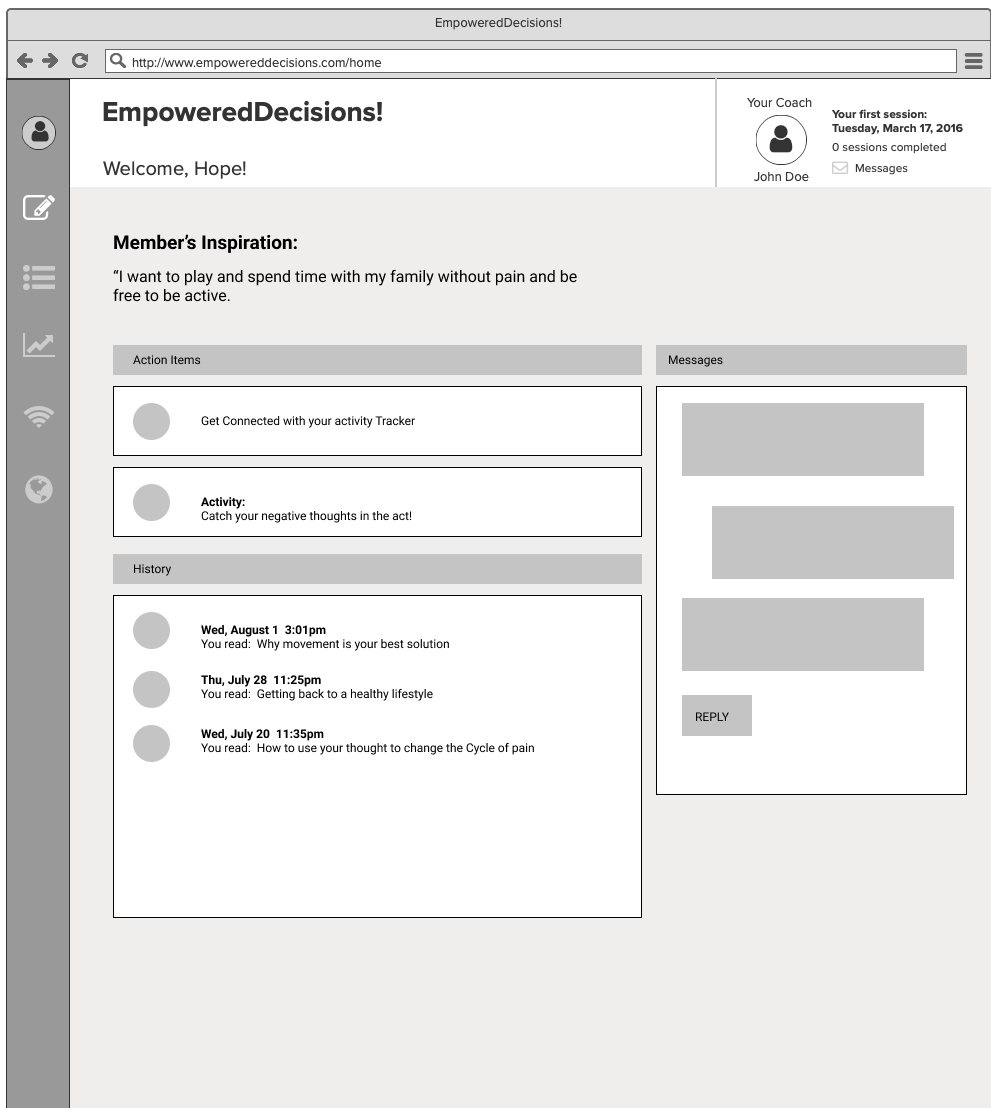
Wireframes
I created the initial wireframes of the dashboard and the action plan. After user testing, we realized that there was confusion between the journal and the action items. We decided to simplify the action plan and we came up with creating just a dashboard with the action plans.

Usability Testing
After conducting user testing on the initial concepts, we received valuable feedback concerning the dashboard and journal entries. It became evident that users encountered difficulties in understanding how to utilize the journal effectively. In response, we made iterative adjustments and retested the updated design multiple times. By actively incorporating user feedback throughout the process, we finally arrived at a concrete design that addresses the users' needs and ensures a seamless and intuitive journaling experience.
Iterate, then iterate again
Throughout the design process of our back-pain website, we continuously iterated on wireframes to refine the user experience. By incorporating feedback from users, medical experts, and our design team, we ensured that the final wireframes are user-friendly,


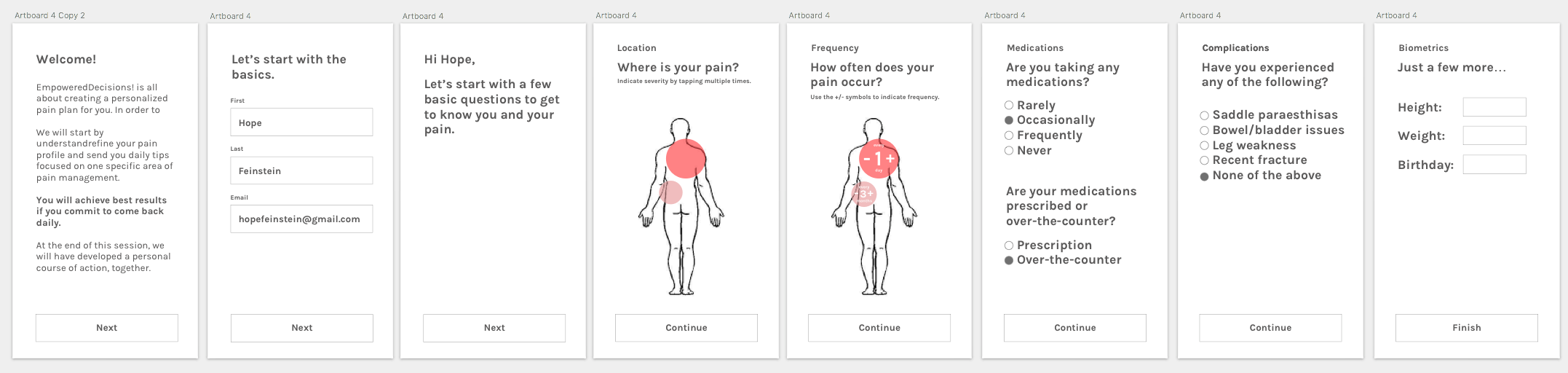
The mockups for brainstorming designs of a pain profile for back-pain level determination would consist of a user-friendly and visually engaging interface. The primary goal is to accurately assess the user's back-pain level to provide them with tailored courses and solutions.
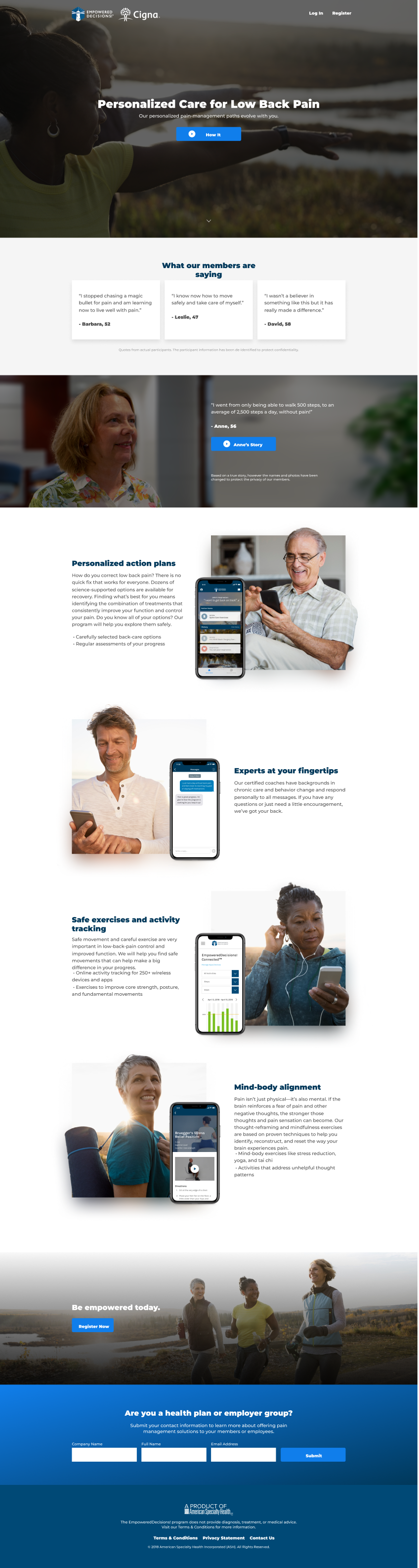
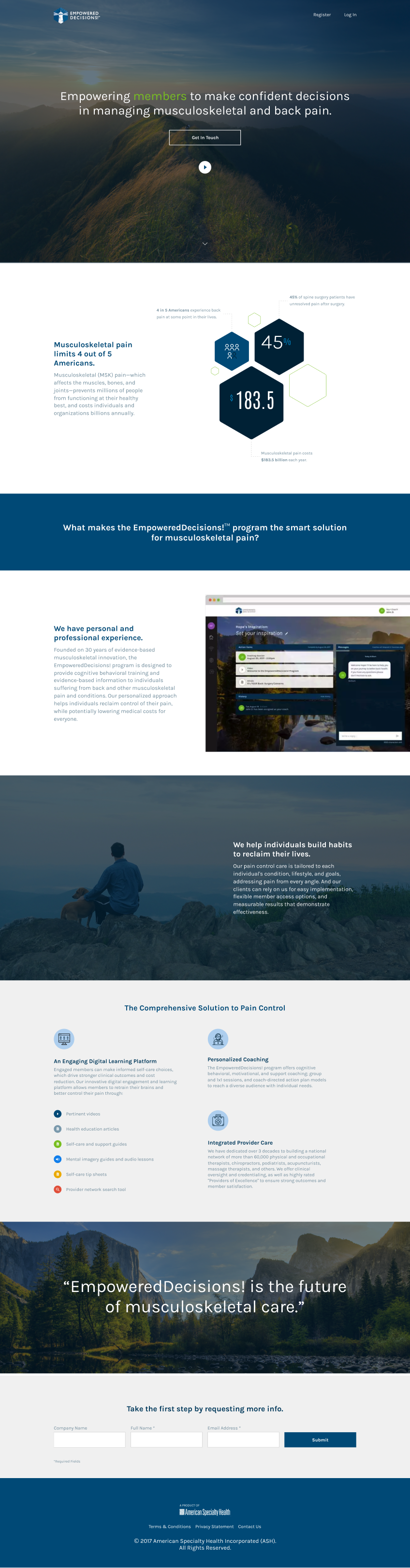
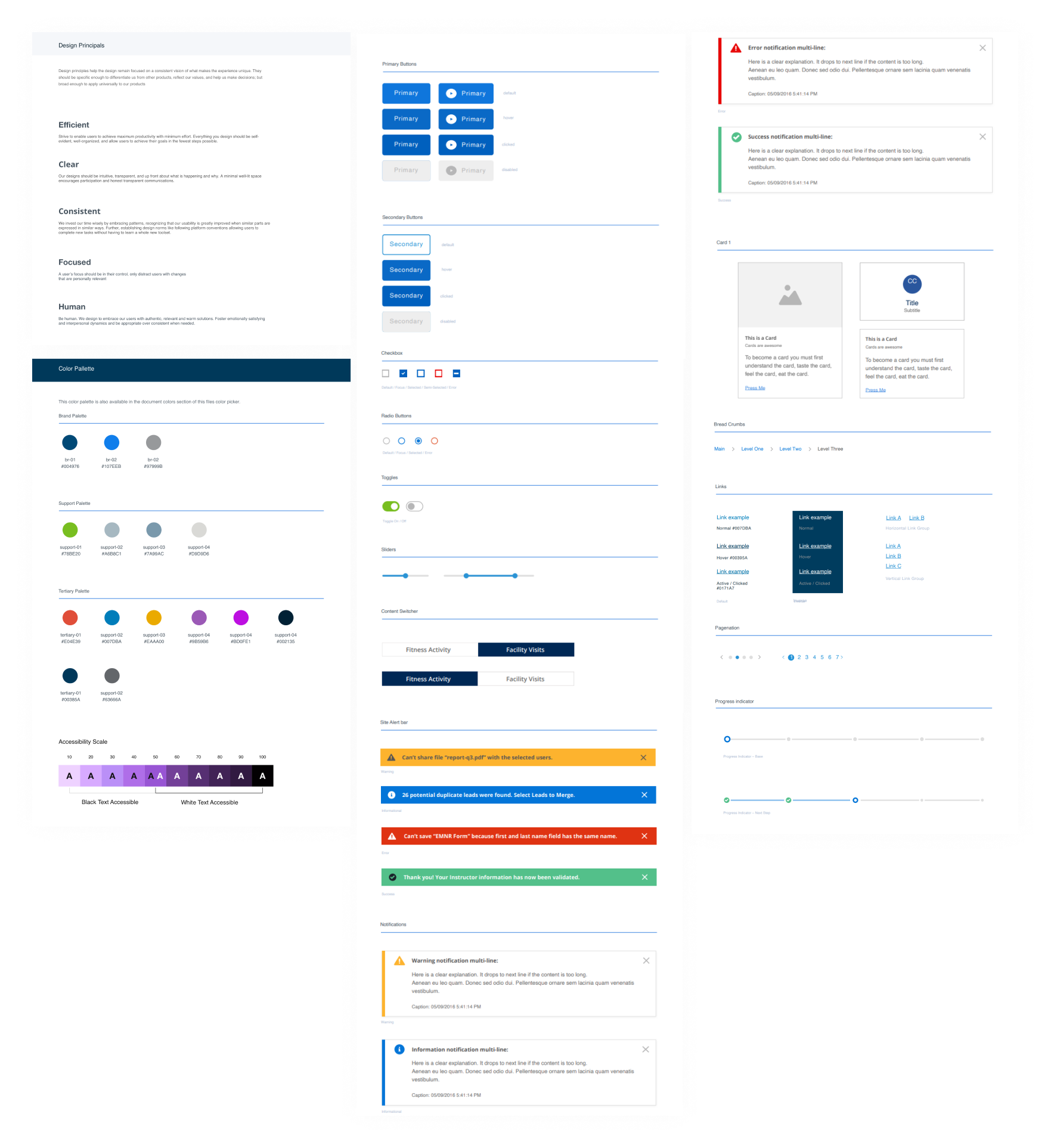
High fidelity mockups
After multiple iterations, presenting to stakeholders, to dev team, getting feedback for feasibility, business needs and user-testing with users, conduction usability tests and testing prototypes we come up with high fidelity mockups. At this point we have figured out the style, we have gone through multiple iterations for the look and feel of the website to match marketing's branding.